How to Add Webcam
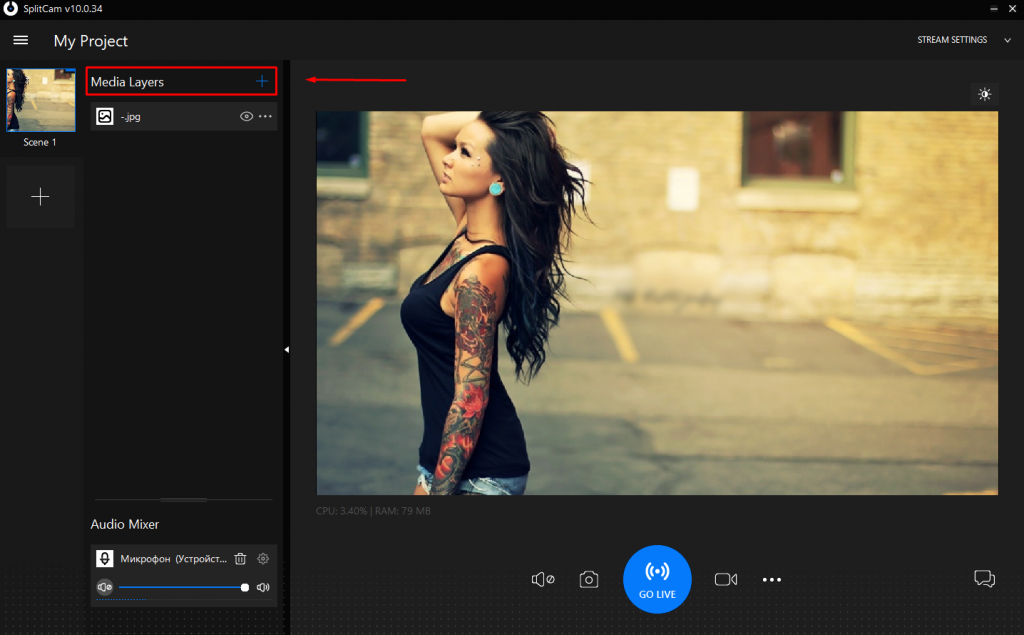
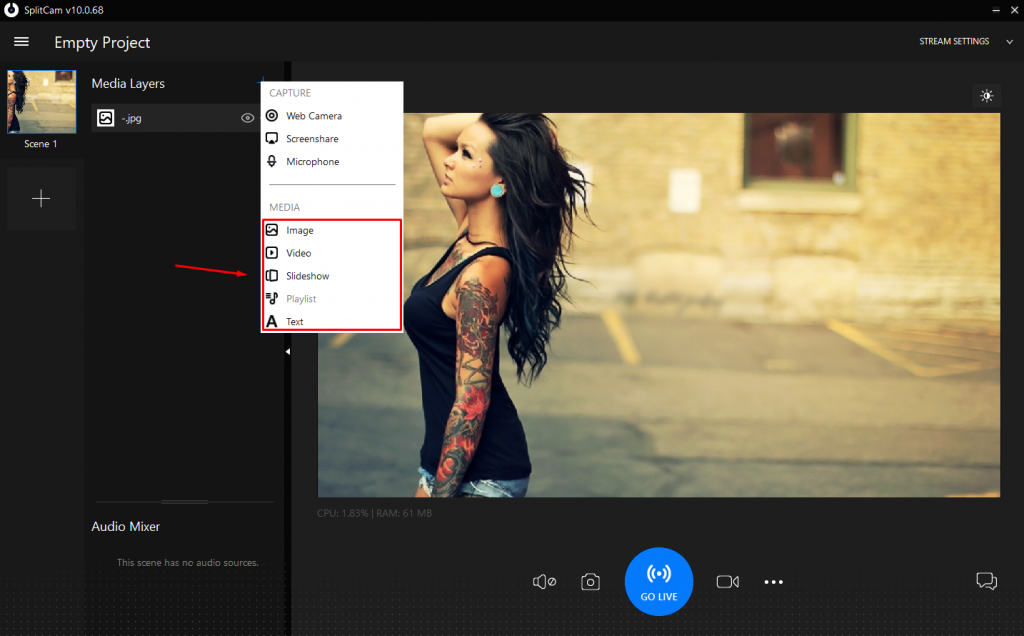
To add Media Devices you need to click on Media Layers “+”

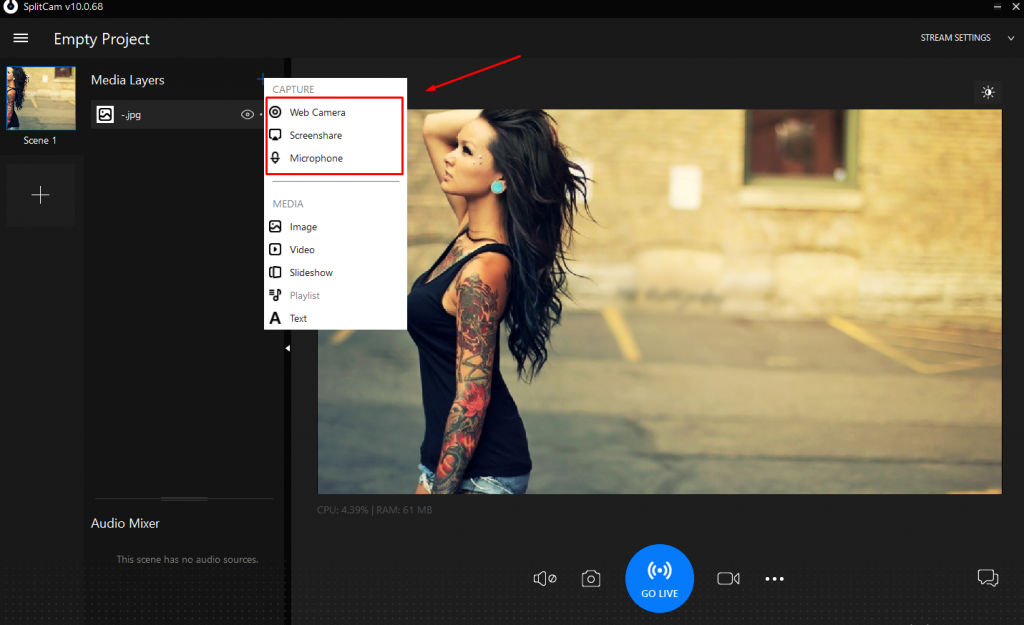
And choose any

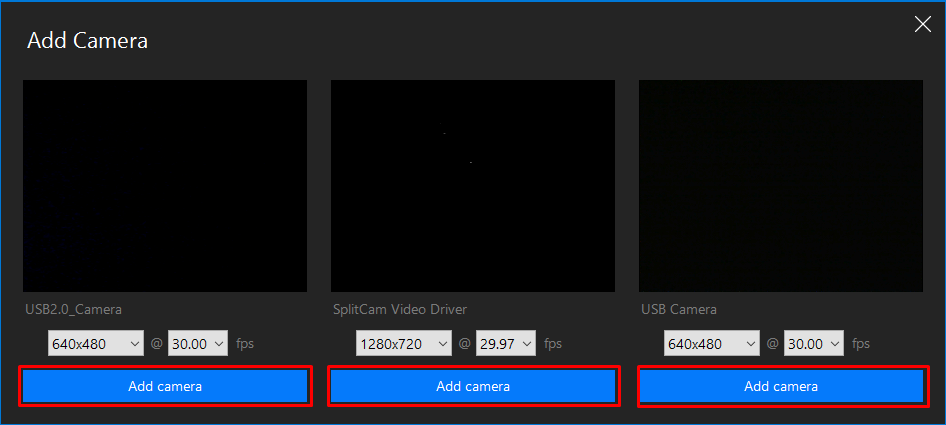
1. Web Camera
When adding a webcam, select the one you want to use, and also specify its resolution settings and click “Add Camera”

2. Screenshare
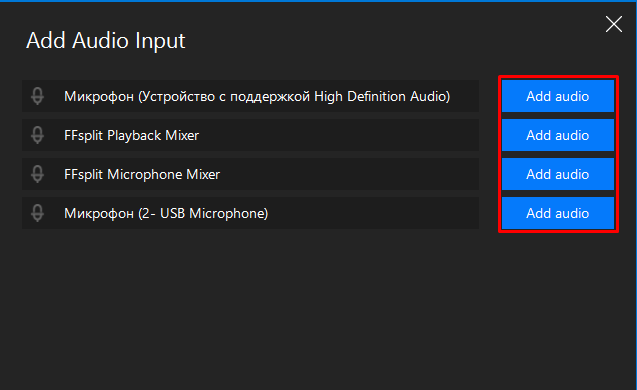
3. Microphone
When adding a microphone, select the one you want to use and click “Add Audio”

4. And also add any media files:
- Image
- Video (Any video file)
- Slideshow
- Playlist (Music Playlist)
- Text
You write it manually, and you can also adjust its color, font, size and add animations.

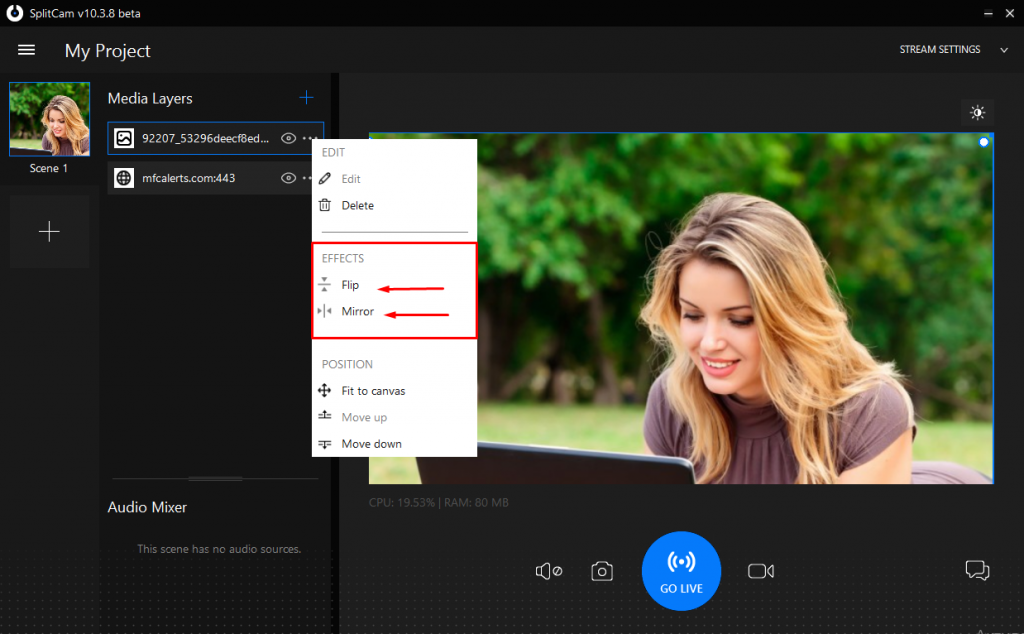
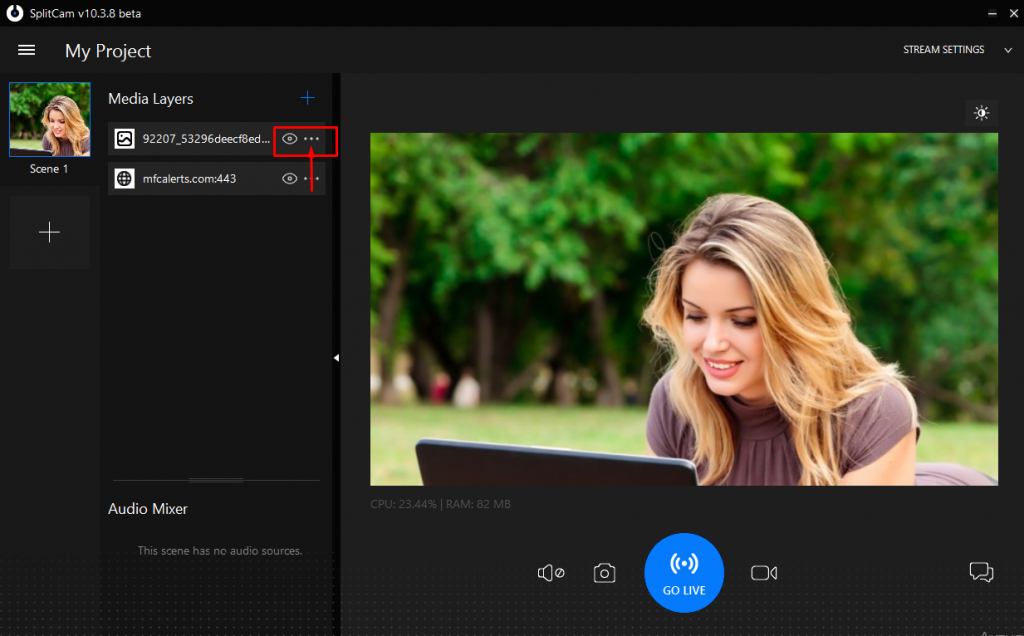
5. To rotate or mirror a layer – select it in the “Media Layers” menu by clicking on the 3 dots next to it.

In the menu that opens, find the effects field and select flip / mirror.