Cómo agregar una cámara web
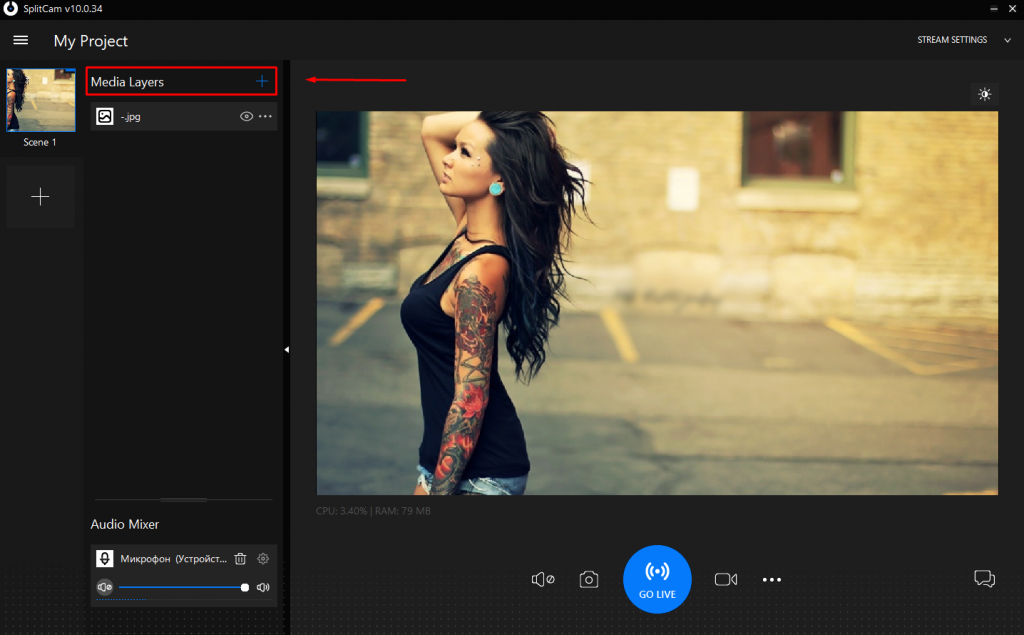
Para agregar dispositivos de medios, debe hacer clic en Мedia Layers «+»

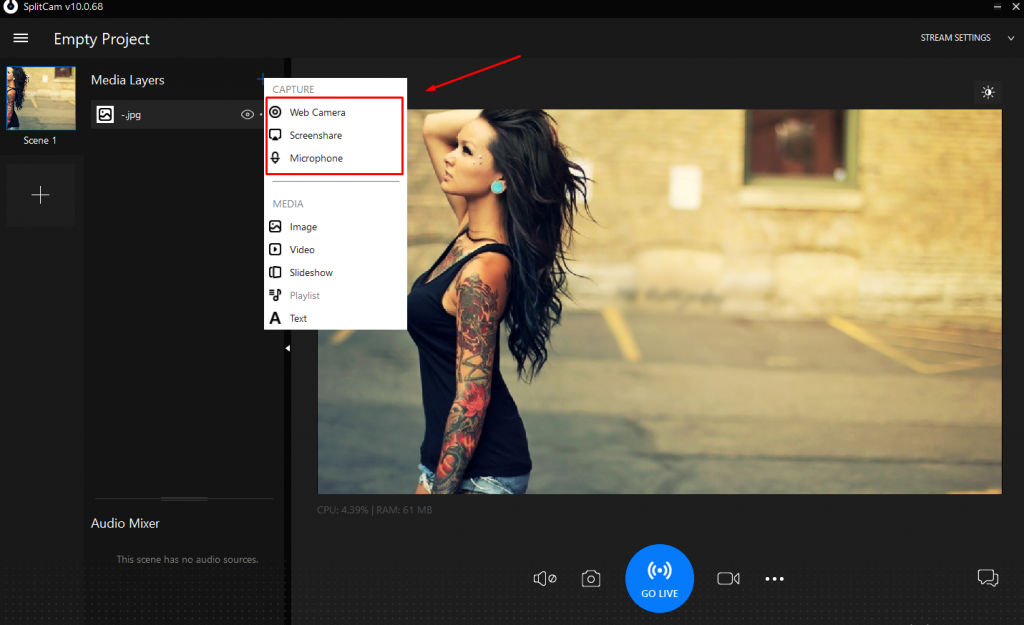
Y elige cualquiera

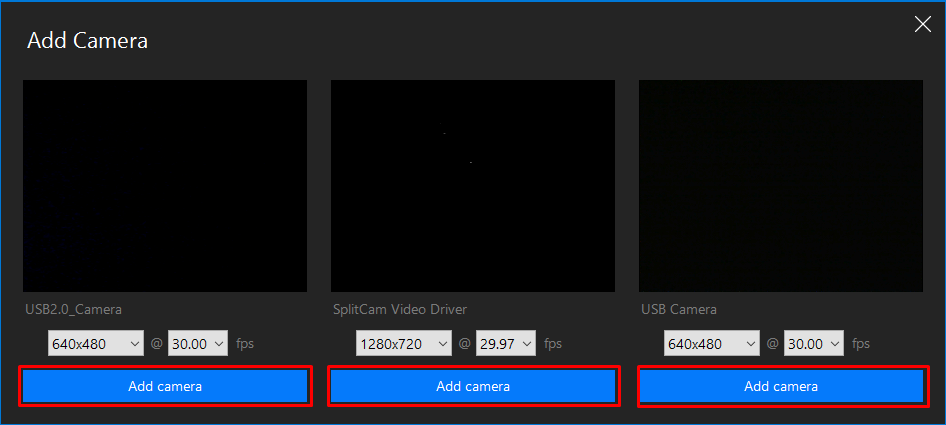
1 Web Camera (camara web)
Al agregar una camara web, seleccione la que desea usar, y tambien especifique su configuracion de resolucion y haga clic en «Add Camera»

2 Screenshare (pantalla)
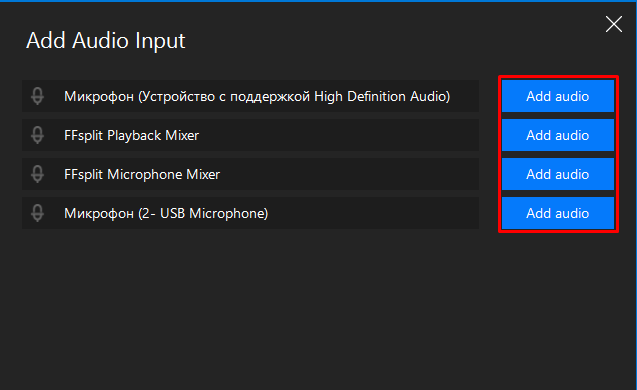
3 Microphone (microfono)
Al agregar un microfono, seleccione el que desea usar y haga clic en «Add Audio»

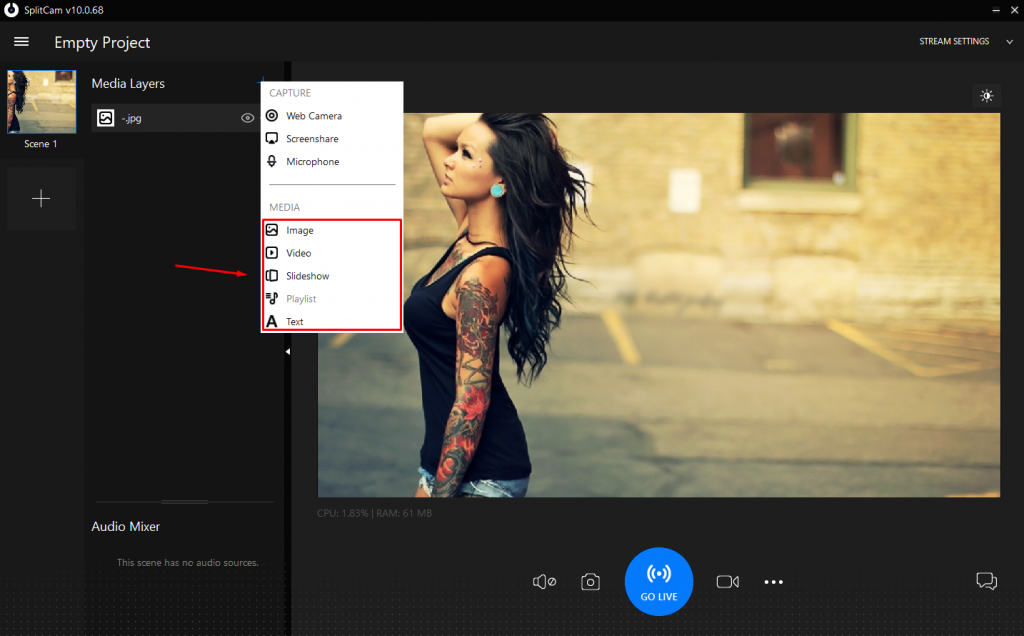
4 Y tambien agregue cualquier archivo multimedia:
- Image (Imagen)
- Video (Cualquier archivo de video)
- Slideshow (Presentacion de diapositivas)
- Playlist (lista de reproduccion de musica)
- Text (Texto)
Lo escribe manualmente, y tambien puede ajustar su color, fuente, tamano y agregar animaciones.