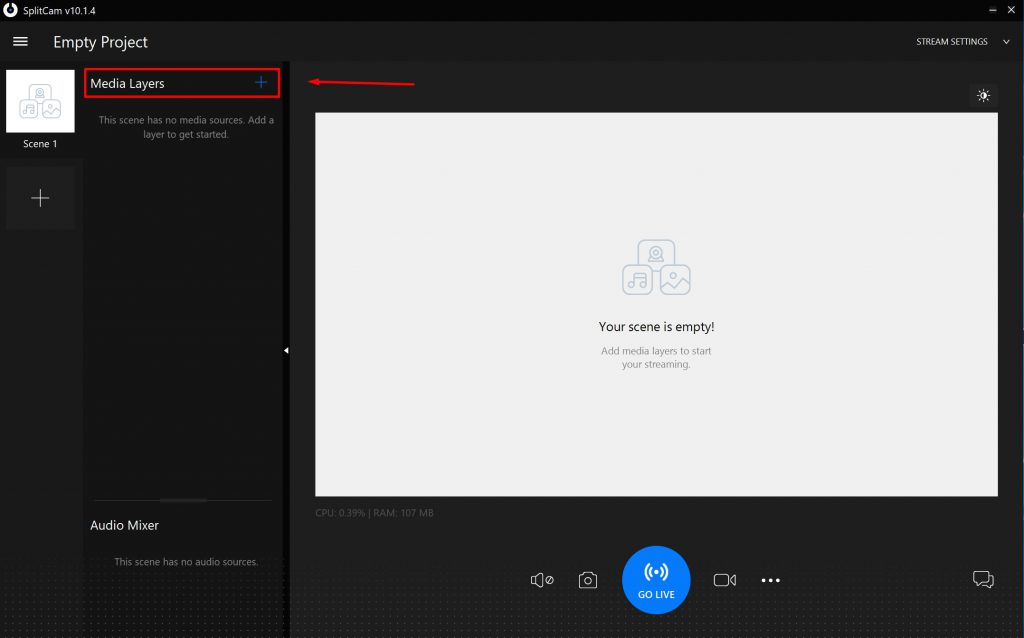
Gestión de la capa
Agregue algunas capas para comenzar. Para hacerlo, haga clic en + Capas de medios opuestas

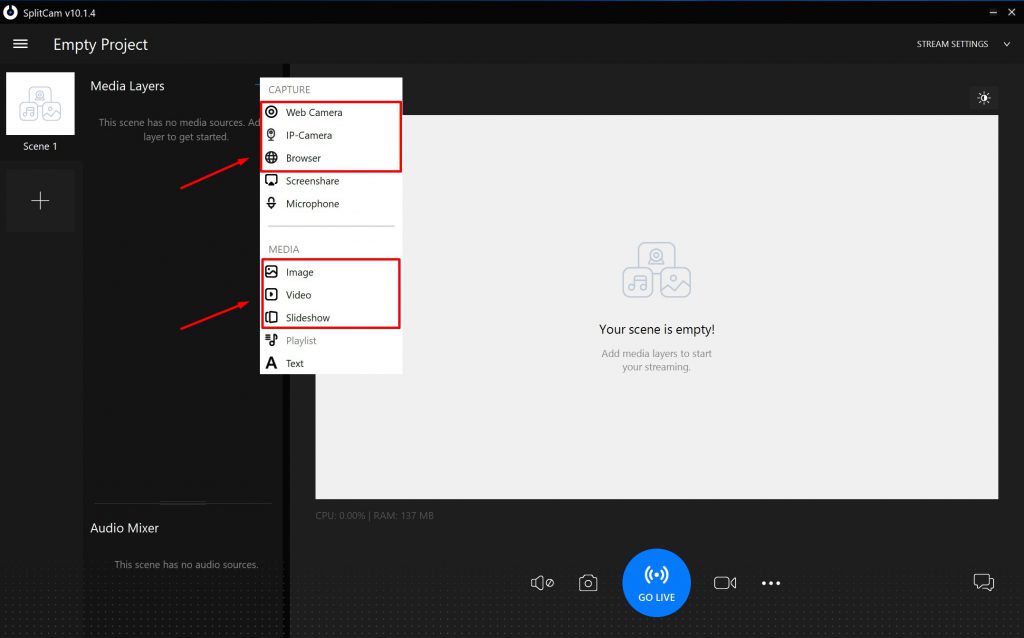
Puede agregar una camara web, navegador, imagen, video o presentacion de diapositivas

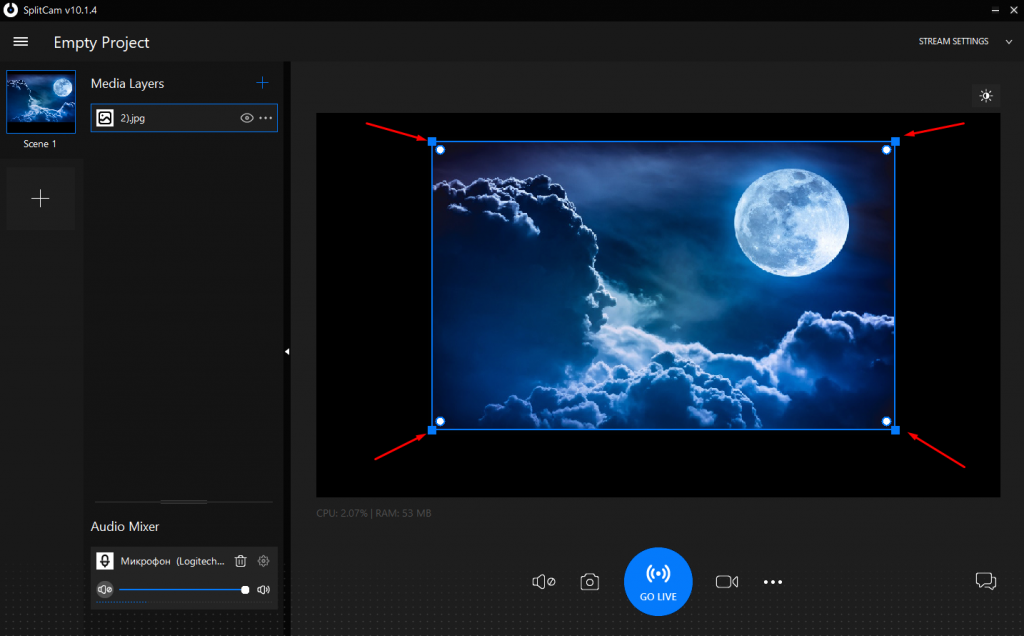
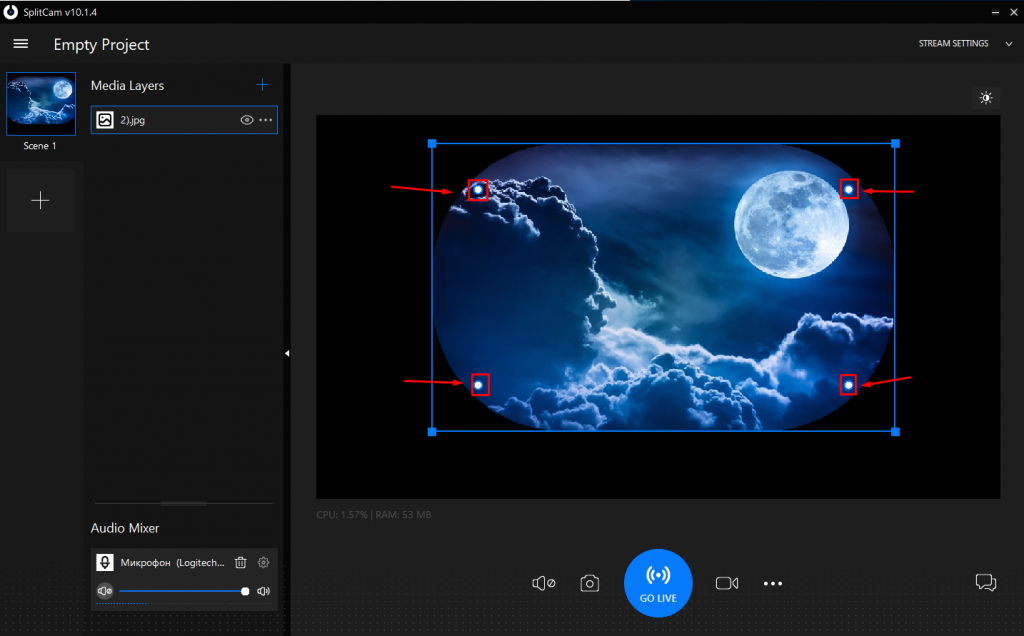
Para cambiar el tamano de una imagen, video o camara web, puede usar los controles deslizantes en las esquinas.

Tambien puede redondear las esquinas de la imagen.

Si mantiene presionado el boton ALT en el teclado, puede redondear solo 1 angulo seleccionado.

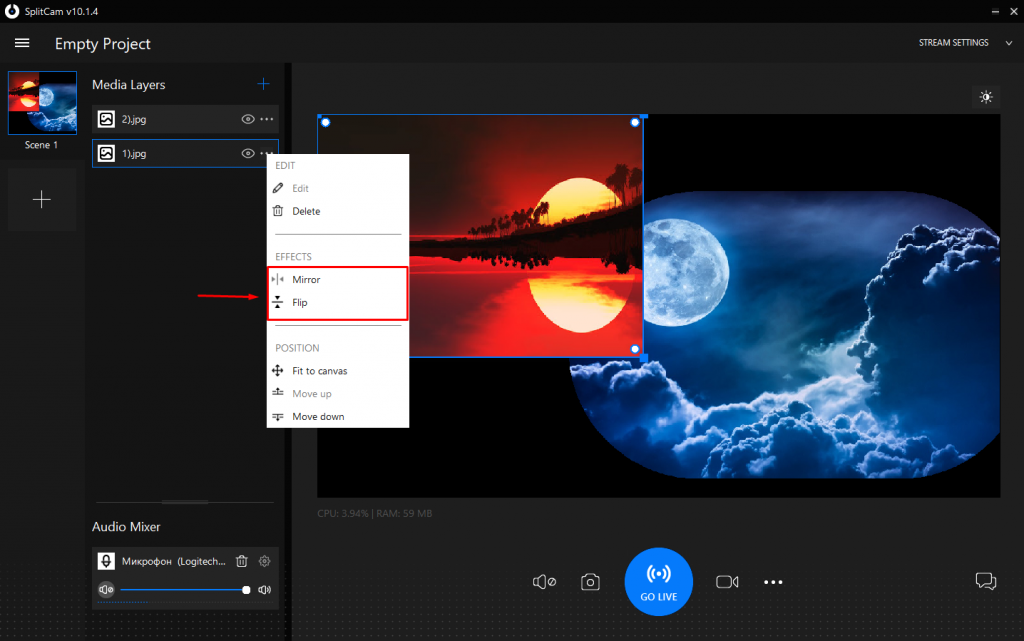
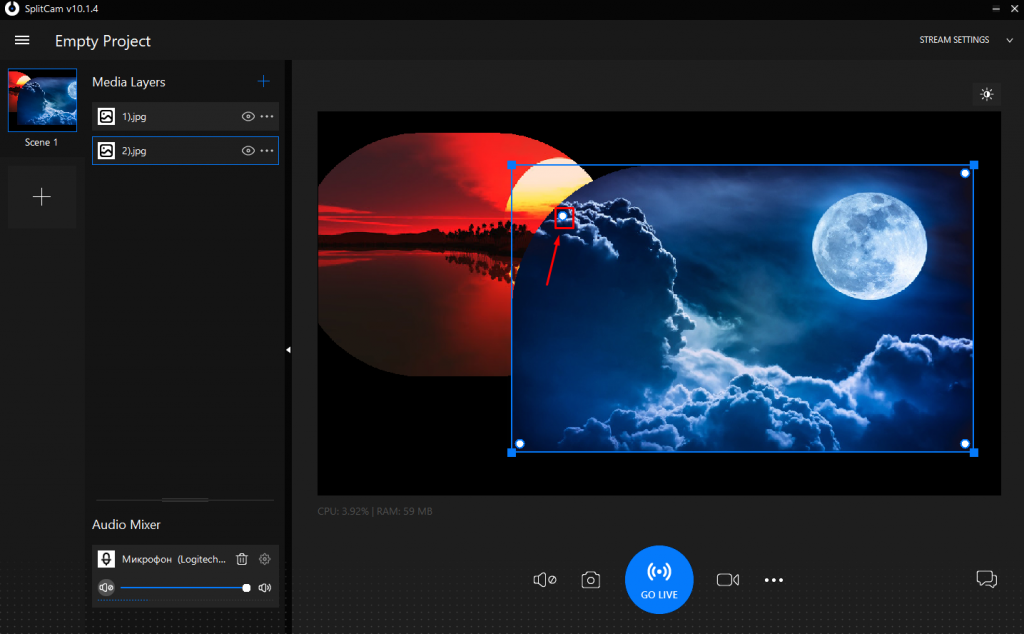
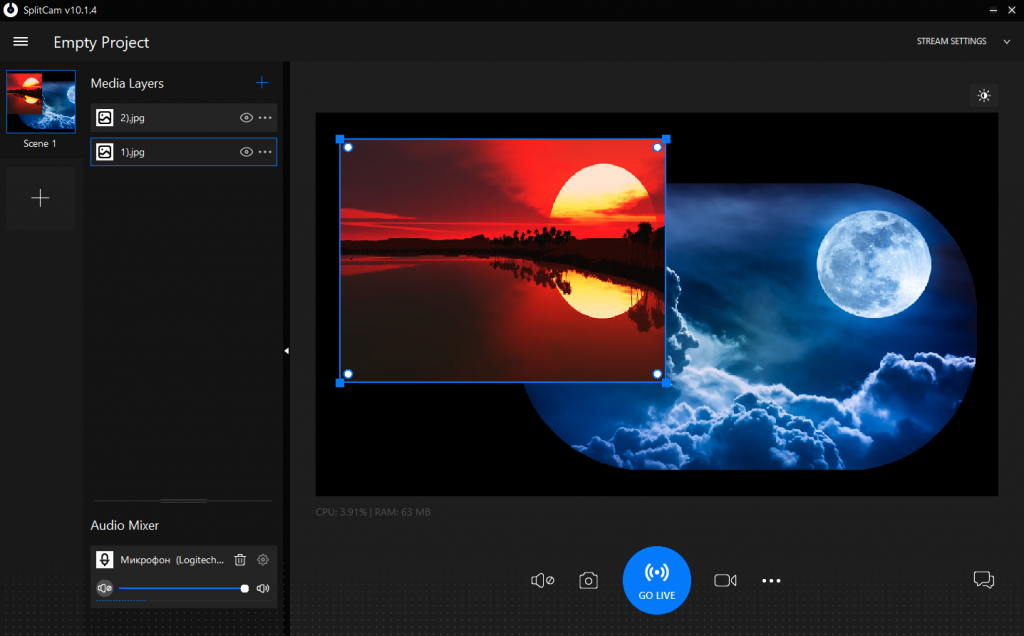
Al agregar multiples imagenes, camaras web o videos, puede cambiar su ubicacion en la pantalla o superponerse entre si.

Para trabajar con su ubicacion o tamano, debe elegir que imagen esta trabajando en el panel izquierdo.

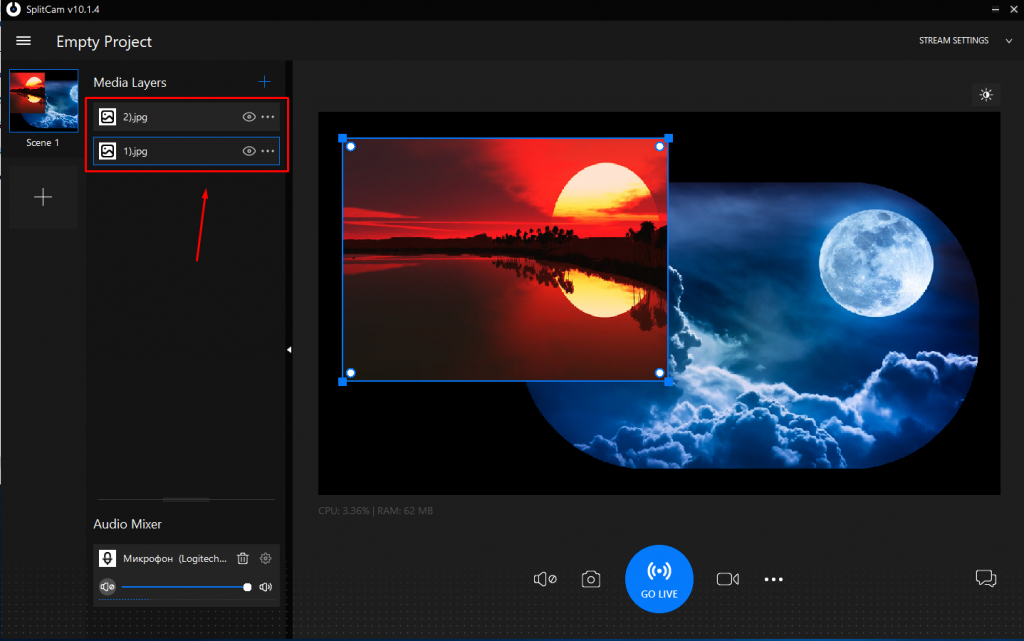
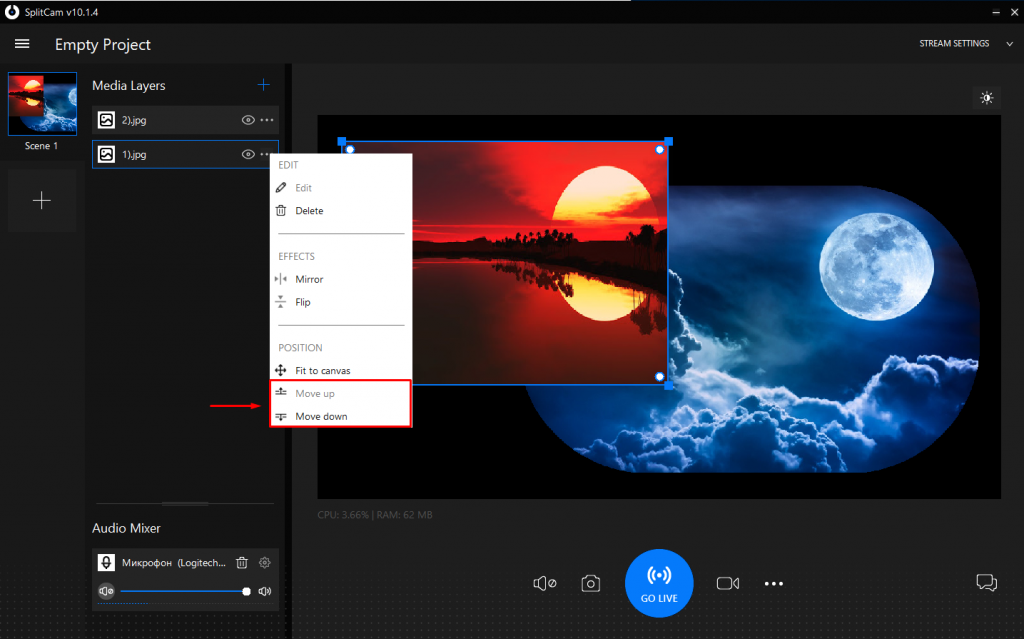
Para seleccionar que imagen debe estar encima de cada una, debe hacer clic en tres puntos opuestos a la imagen que desea mover y seleccionar el comando Move Up o Move Down.

Tambien puede voltear la imagen o rotarla en espejo usando los comandos Flip y Mirror, respectivamente.