Руководство по одновременному мультистримингу на 30+ сайтов
Как часто думали о том, чтобы вести трансляцию на нескольких платформах одновременно? Я уверен, что у вас возникала такая идея. Большинство современных платформ для стриминга имеют разную аудиторию. И завоёвывать аудиторию на нескольких платформах становиться невозможным. Вы садитесь за компьютер, настраиваете свою программу на проведение стрима и вдруг возникает вопрос: На какую платформу стримить сегодня?! Если вы вчера стримили на Твич, то выбрав сегодня другую платформу можете потерять некоторое количество ваших зрителей на Твиче. И так по-отношению к абсолютно любой платформе, а сервисов для стрима уже даже не десяток.
Поэтому приходиться выбирать на постоянную основу только одну платформу. У вас может возникнуть вопрос: А почему я должен выбирать, почему нет решения этой проблемы?
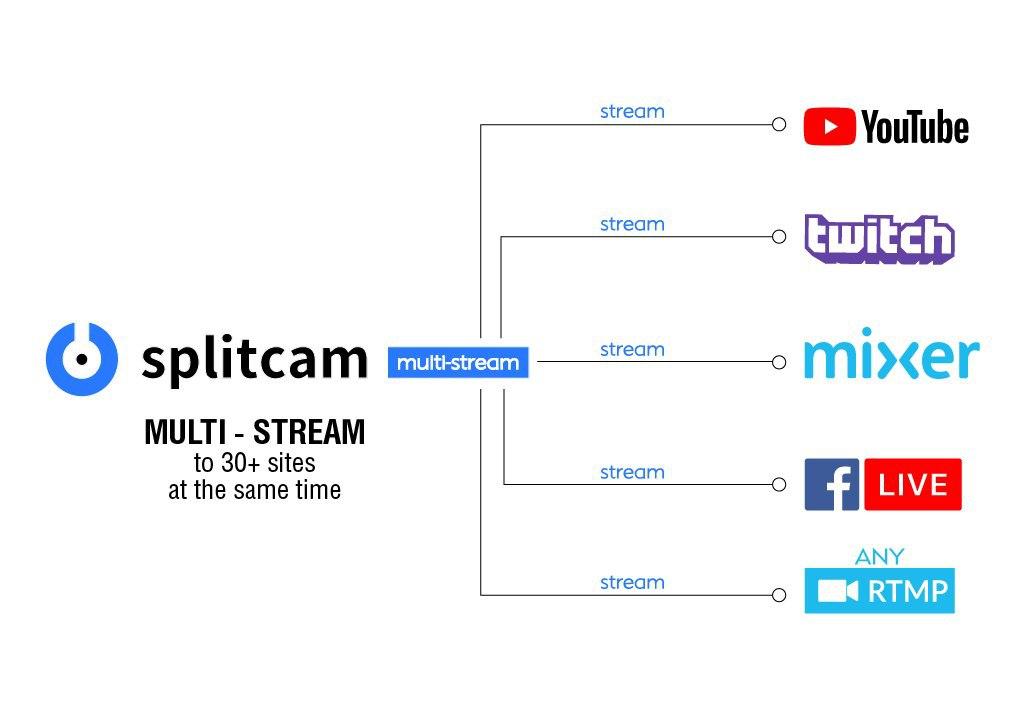
Решение есть!!! Наша программа SplitCam — это решение вашей проблемы! Наши IT-разработчики дарят вам возможность проводить стримы на несколько платформ одновременно!
Функцию мультистрима мы предоставляем совершенно бесплатно и без ограничений.

Для начала работы вам нужно настроить в программе одну, или несколько из существующих платформ для стриминга, ознакомится с руководствами по настройке и подключению можно по этой ссылке https://splitcam.com/ru/help-ru/start
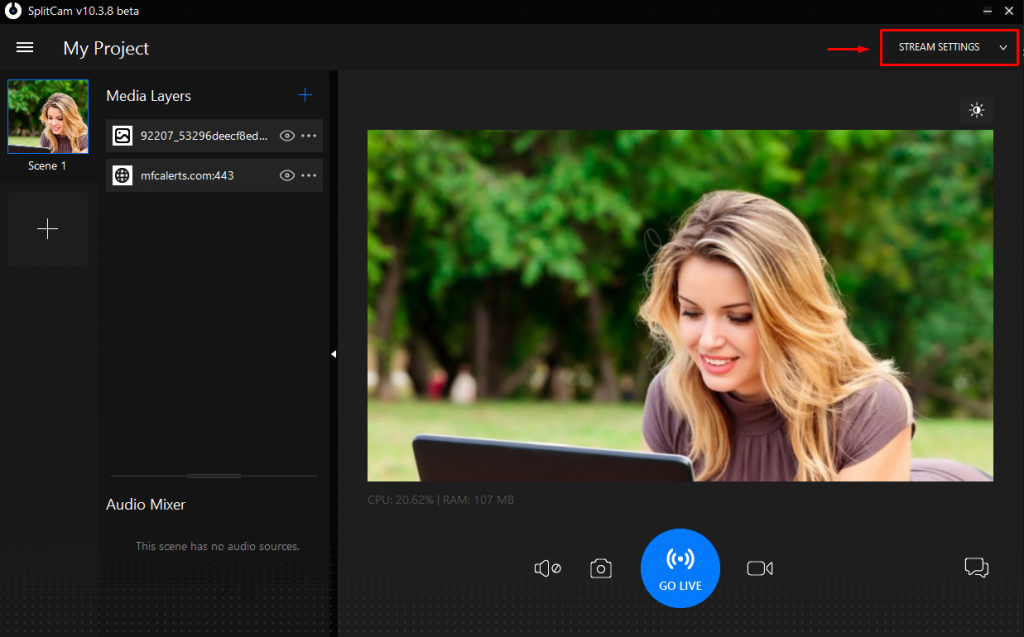
После того, как вы настроили нужные вам платформы для стриминга, остается лишь нажать на кнопку «Stream settings» в правом верхнем углу экрана.

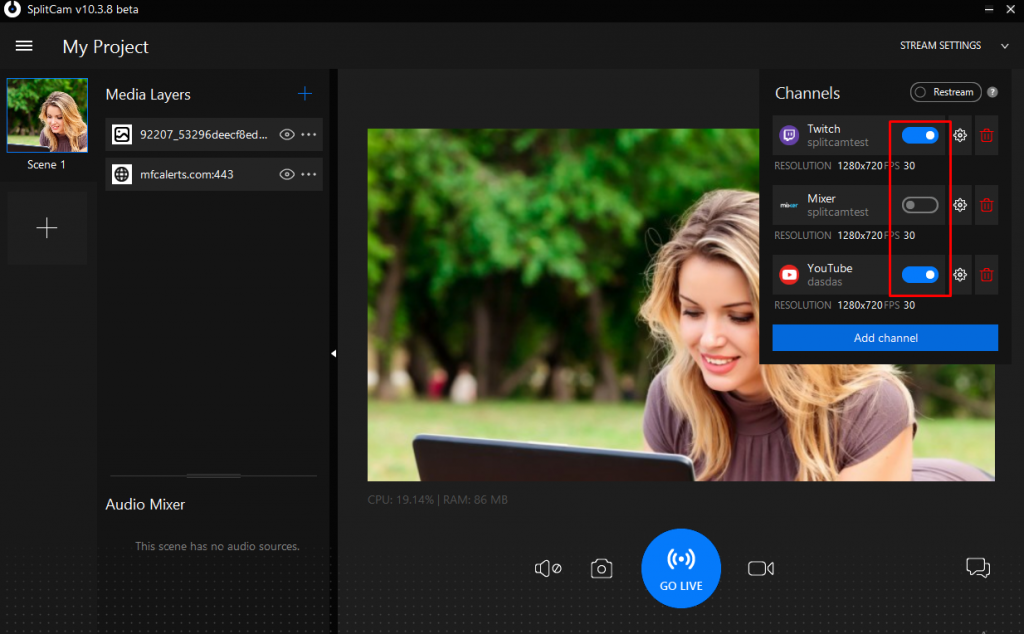
В появившемся контекстном меню выберите сервисы, на которые вы хотите стримить, нажав на соответствующие кнопки, как показано на картинке снизу

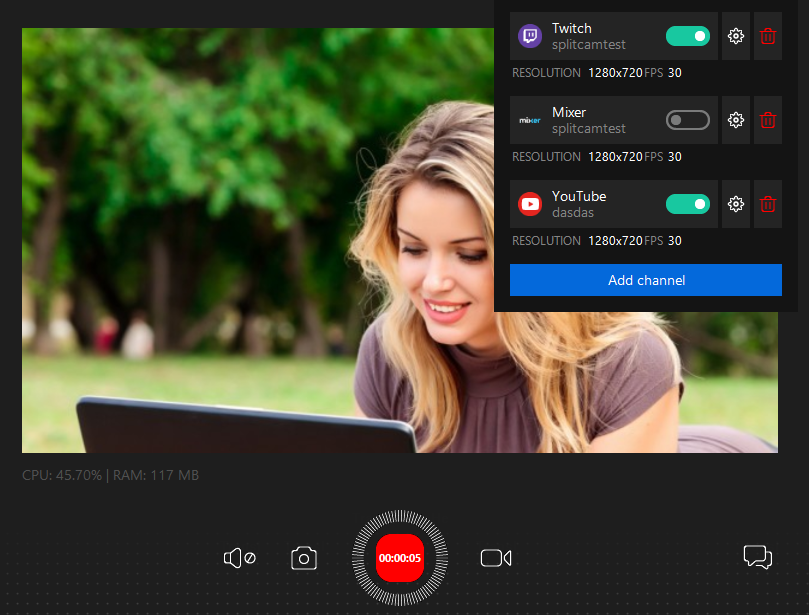
Если все настроено верно, после запуска трансляции кнопки будут гореть зеленым цветом, как показано на картинке внизу.